Eldar: A Bright, High-contrast Color Scheme for Vim

I use Vim (actually Neovim) as my primary text editor. I write Python in it, against all advice I write C++ in it, and I even write these posts in it. Vim is highly customizable, and because its configuration files are just plaintext, my environment can be set up with a simple git pull. This has made it worth spending time customizing Vim to be exactly the editor I want; one of those customizations is my color scheme: Eldar.
Eldar
Eldar is based on elflord, one of the default Vim color schemes. I discovered it when I first started using Vim, and I grew to love its 16 bright colors. But elflord isn’t actually a 16 color scheme, so when I finally fixed my terminal to use all 256 colors, elflord no longer looked the way I wanted. I decided to create my own color scheme, one designed to use only 16 colors from the start. The fact that designing the scheme served double duty as structured procrastination to avoid my thesis (also written in Vim) was merely a bonus!
Colors
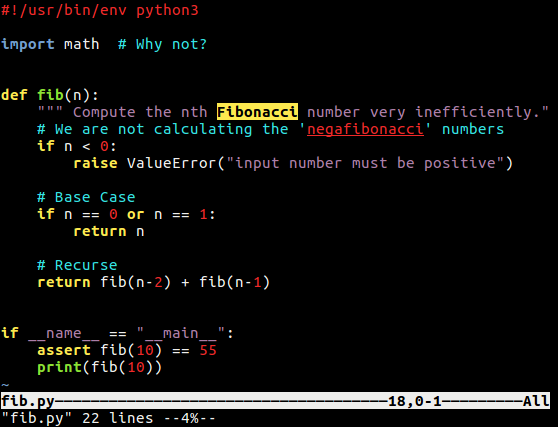
Eldar looks great in both the GUI and terminal because it uses fewer than 16 colors. Eldar uses the Tango color palette in the GUI by default, but these colors can be overridden by setting g:eldar_* variables. Eldar uses both colors and font weight to differentiate various elements. It is not a subtle scheme; it uses white on black text and there is high contrast between nine colors. An example of the color scheme for Python with spell checking turned on and the word ‘Fibonacci’ highlighted:

Comparison
Eldar defines many more highlight groups than elflord, allowing additional elements to be themed. It colors function declarations and control statements. Eldar uses different colors for strings and for numbers. It also supports italic and bold text (for example, in Markdown and LaTeX). Eldar uses underlining for spelling errors just like your browser or document editor.
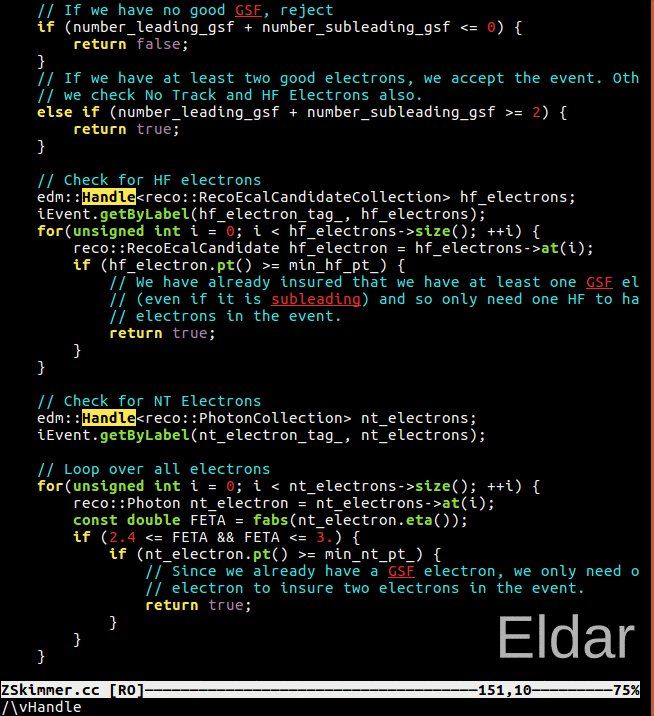
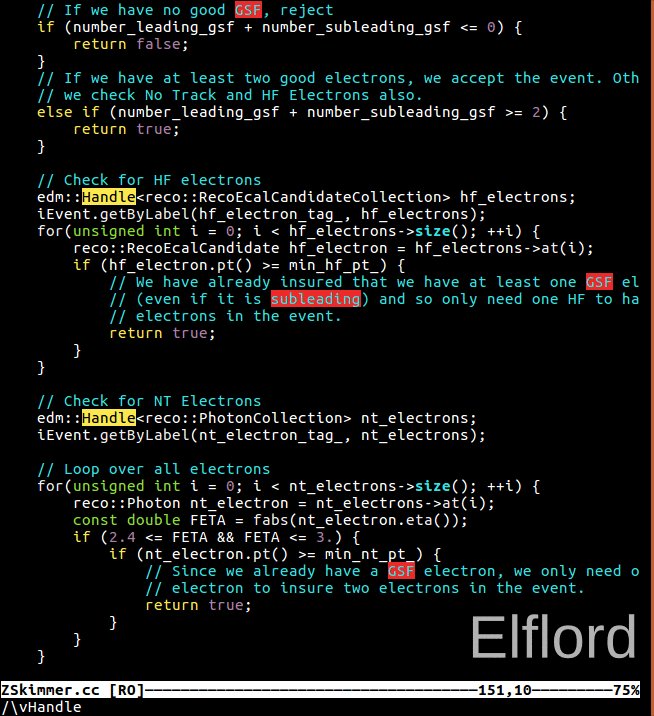
A comparison of Eldar to 16 color elflord is shown below. Spell checking is turned on and the word ‘Handle’ has been highlighted.

Installation
You can install Eldar by downloading the eldar.vim file and placing it in ~/.vim/colors/, or by using whatever plugin manager you prefer. For example, with vim-plug:
Plug 'agude/vim-eldar'
You can activate the color scheme with:
:colorscheme eldar
Or put it in your .vimrc so it activates every time you open Vim:
"------------------------
" Syntax: highlighting
"------------------------
if has('syntax')
syntax enable " Turn on syntax highlighting
silent! colorscheme eldar " Custom color scheme
endif
Give Eldar a try! If something doesn’t work, please report it on Eldar’s Github page. Thanks!